提高網站速度是網站經營和轉換率優化的必要工作,網站速度檢測工具絕對必不可少。
速度檢測工具可以快速確定網站載入速度是否有合格,以及可以知道從何下手進行速度優化。
以下我會分享 5 個網站速度測試工具,以及我個人的使用建議。
為什麼網站速度很重要?
多項研究顯示,網站速度會明顯影響轉換率。因為速度過慢的網站,多數使用者根本沒有耐心留下來。
Google 在 2017 年就曾經指出,當網頁載入時間從 1 秒增加到 3 秒時,跳出率 (Bounce Rate) 會增加 32%;增加到 5 秒時會飆升 90%。
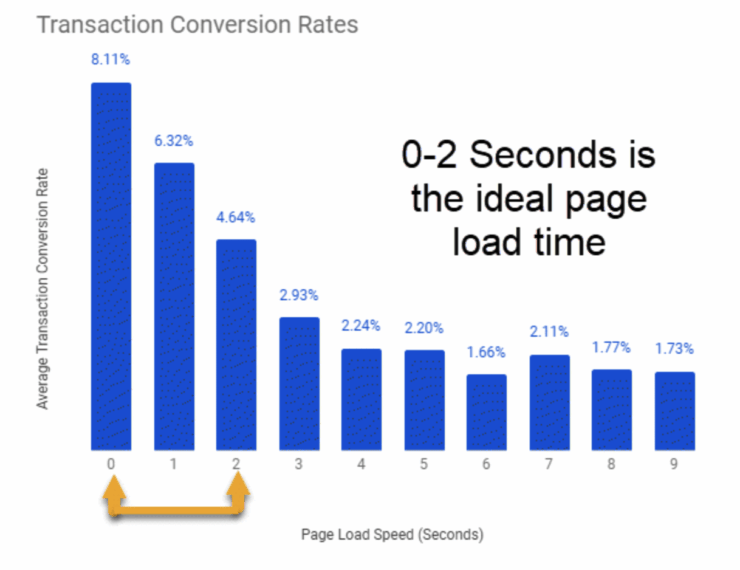
根據美國知名數位行銷公司 Portent 的調查統計:網站載入速度越快,網站的轉換率就越好,而且差異極為明顯。

根據 Akamai 與 Forrester Consulting 於 2009 年發布的研究報告:47% 客戶希望網頁 2 秒內載入完成!
Akamai 旗下的 SOASTA,研究分析超過 100 億次的用戶造訪紀錄,得出網站載入時間與轉換率的精確關聯:
| 載入時間 (秒) | 轉換率 (Conversion Rate) |
| 2.4 秒以內 | 1.9% |
| 3.3 秒時 | 1.5% |
| 4.2 秒時 | 不到 1.1% |
| 超過 5.7 秒 | 0.6% |
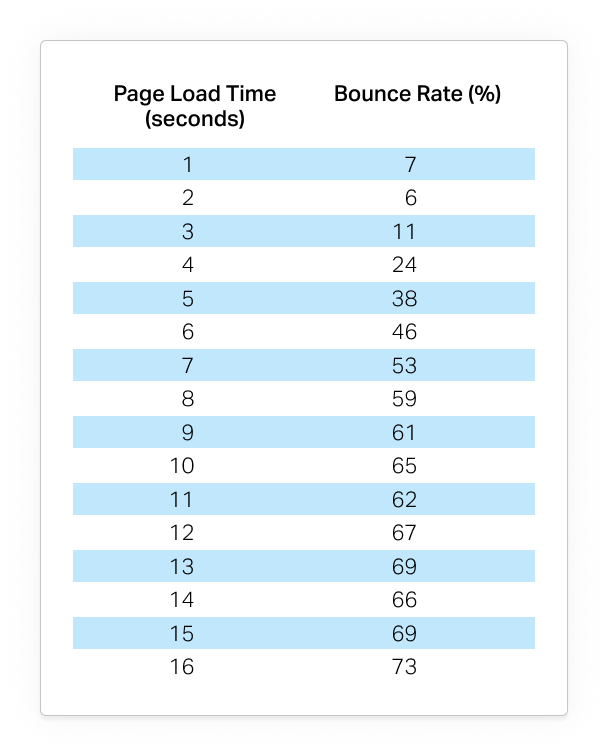
此外,根據網站速度測試工具商 Pingdom 的數據統計:網站載入速度越慢,網站的跳出率越高。

根據多方數據和研究,網站載入速度過慢,確實會損失更多流量和訂單,對銷售業績真的超級傷。
網站速度測試工具推薦
1.PageSpeed Insights
到 PageSpeed Insights 之後輸入網頁網址,然後點擊“分析”。

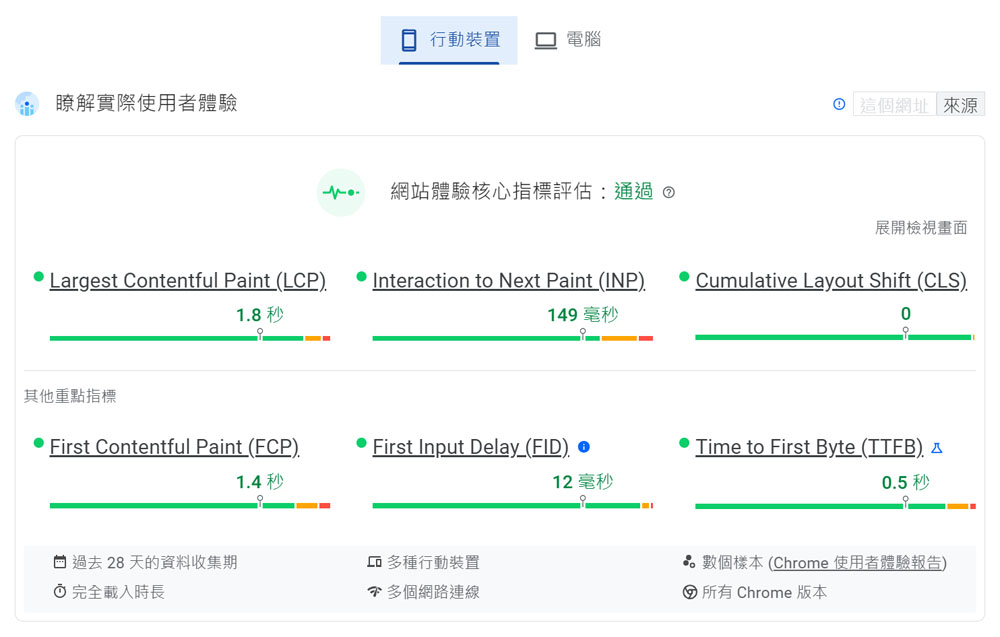
Google Pagespeed Insights 是測試網頁 Core Web Vitals(CWV)是否合格的標準工具,畢竟這就是 Google 所訂立的標準。
Pagespeed Insights 會顯示是否有通過 CWV,也會分別看到行動裝置和電腦版的分析差異。

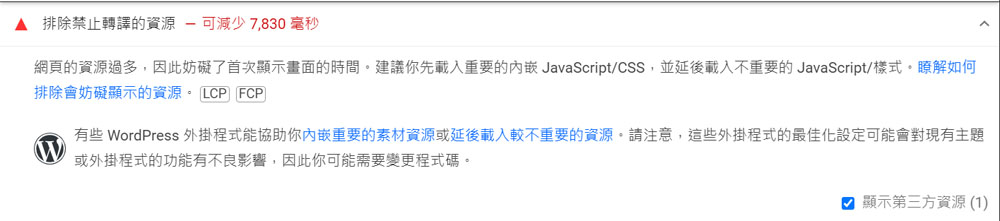
還會提供 CWV 指標的改進建議:

2.pingdom
打開 Pingdom 之後,輸入網頁網址,接著 Test from 選擇距離最近的國家,然後點擊"START TEST"按鈕。

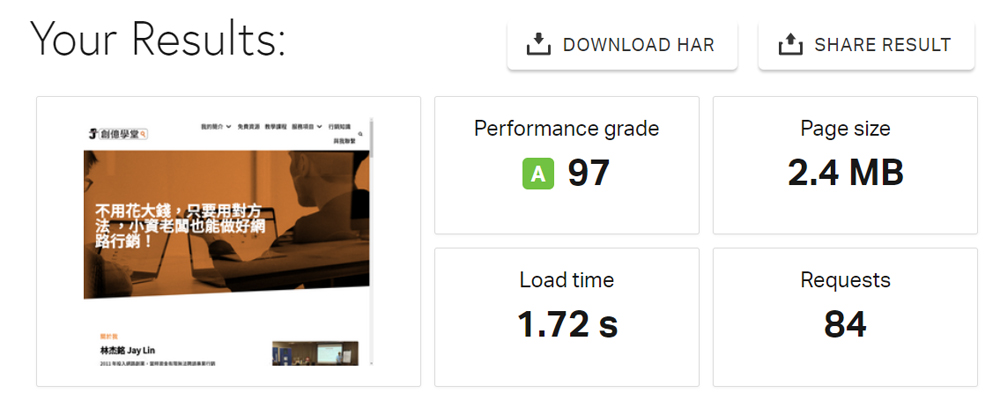
Pingdom 會開始分析網站性能和載入時間,接著將會得到如下圖般的測試報告。
如果網站主機不是位於測試地區,測試結果將會有所落差。

這項工具會顯示網站載入需要多少時間才能完成(Load time),會比Pagespeed Insights 更容易體現載入速度的快慢。
- 0-1秒:優秀
- 1-2秒:很好
- 2-4秒:馬馬虎虎
- 5秒以上:不太樂觀
當網站載入速度高於 5 秒時,應該強烈著手改善網站載入速度。
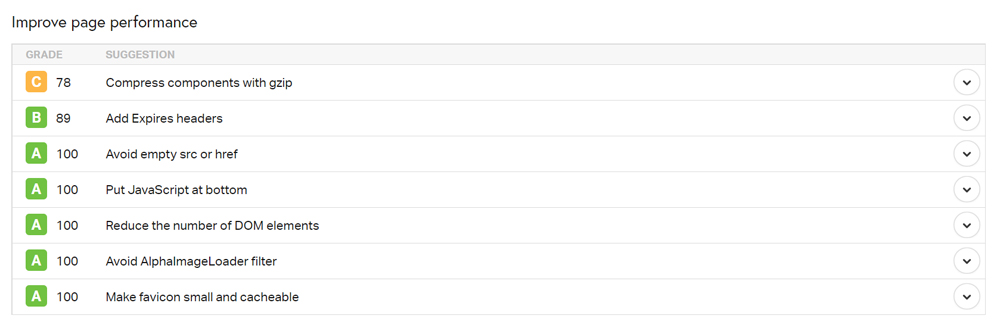
在下方也會看到每一項的詳細分數與改善建議:

3.GTmetrix
GTmetrix 的使用方式跟上述兩者並無太大分別,不過需要先註冊帳號才能看到測試報告。

輸入網址、選擇瀏覽器與地區,再點選"Analyze"按鈕就能取得測試報告了。

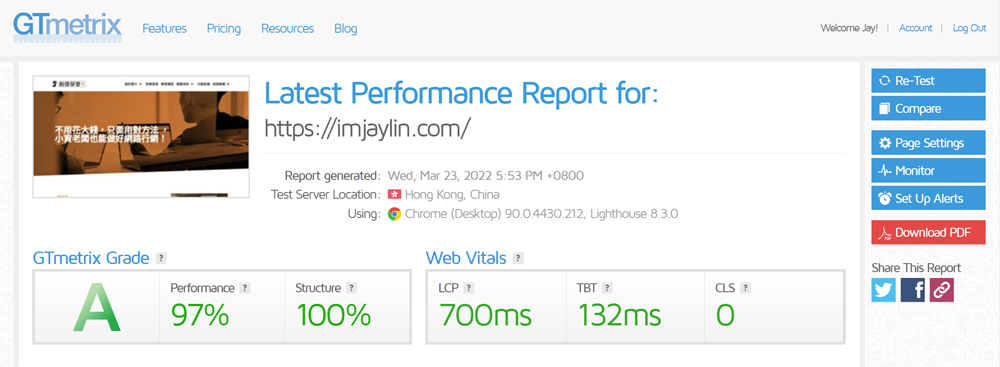
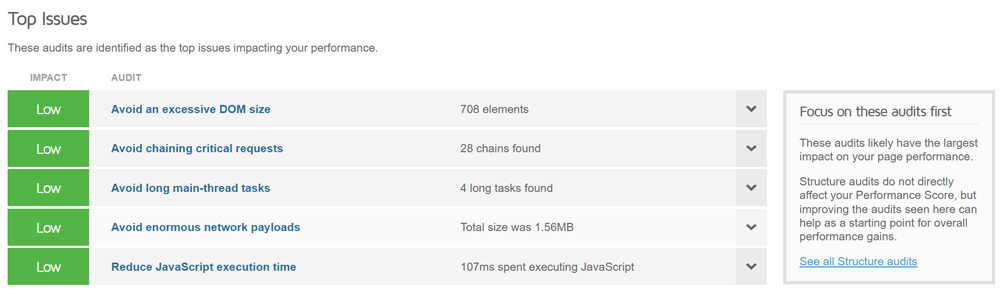
底部一樣會提供測試報告和改善建議。

4.WebPageTest
WebPageTest 是一個相對完善的網站速度測試工具,可以選擇執行簡單快速的測試,也可以設定合適的測試條件。
例如可以選擇測試地區、瀏覽器和網速…等條件。

而且提供的 Core Web Vitals 指標非常詳細,真的是一款免費又好用的速度測試工具。
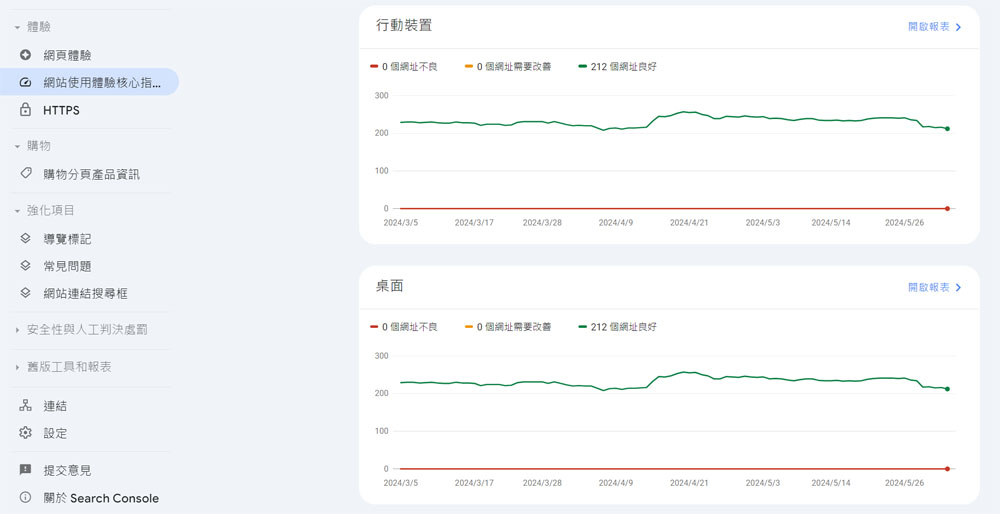
5.Search Console
Serach Console 是執行 SEO 必要工具之一,其中也包含了速度檢測功能,而且是針對全站進行監控。

透過 Serach Console 可以更快速發現網站中哪些頁面速度有待加強,接著可以再透過其他 4 個工具進行細部檢測,進而得到個別網頁的優化建議。
速度測試工具的使用建議
在評估 CWV 時,應該優先查看 Google Search Console 的反饋數據,而不是第三方檢測工具的分數,這會更有助於決定是否有進行優化的必要性。
Google Serach Console 是一個很棒的監控工具,但是它不會提供具體詳細的改善說明,我會建議搭配其他測試工具來獲得優化建議。
發現表現不佳的網頁時,請輸入有待改善的網頁網址,而不是首頁網址。
此外,也可以專門分析網站上的重要頁面,因為這是更值得優先改善的網頁。
再來,千萬不要陷入測試分數的迷思中,它們甚至是最不重要的存在。實際的載入秒數會比測試分數更為重要,這兩個指標有關聯性,卻沒有絕對性。
網站速度檢測工具雖然會提供詳細的檢測說明和優化建議,不過對於沒有技術背景的人而言,其實很難知道如何具體執行。
如果實在不知道如何進行優化,建議可以安裝 WP Rocket(WordPress 網站限定),這可以很容易且有感的提升 WordPress 網站的載入速度。
WP Rocket 除了可以有效增加網站載入速度之外,操作難度可以說是非常低,因為它整合了多項外掛的功能。包含:CSS 和 JavaScript 優化、瀏覽器快取管理、媒體和資料庫最佳化…等功能。
假如預算有限,其實可以使用其他免費外掛,只是要安裝多個外掛,設定上也更為繁複一些。
網站速度對SEO有多重要?
網站載入速度確實是 SEO 排名訊號之一,這是 Google 有公開說明過的事實。
但是 Core Web Vitals 網站體驗核心指標,確實被某些人高估過頭了,真的不要浪費太多時間,或過於糾結於所謂的檢測分數。
Google 的 Martin Splitt 表態說過:「Core Web Vitals 沒有某些人想像的那麼重要!」
Gary Illyes 也說過:「從搜尋排名角度來看,網站載入速度的影響很小。」
John Mueller 則說:「完美分數是一個技術挑戰,會在這個過程中學到一些東西,但是它不會讓網站排名上升。」
這並不是代表 CWV 完全沒用,而是不應該作為死命優化的重點。
載入速度快的網站當然是一件好事,卻不代表載入速度更快的網站,搜尋排名就會更好。
把更多資源放在內容品質、站外優化、品牌經營、用戶體驗…等,遠比把 CWV 分數從 80 分拉到滿分更有價值!
只有在載入時間非常慢,或在 Google Search Console 標記有不良問題時,對 SEO 才會有明顯的負面影響。
網站載入速度的常見問題
最後我想說的是…
網站載入速度只是網站優化或 SEO 的重點之一,不要為了速度優化而追求完美的分數。
必須在網站速度和功能面取得平衡,既可以保有必需的網站功能性,又不會讓網站跑得太慢,取其中庸我認為是更好的做法,過於不及都不太洽當。
此外,網站主機和圖片優化也是提升網站速度的優化做法,而且執行難度相對較低又有效,是非常適合新手採納的優化做法。
如果你需要主機代管和速度優化服務,歡迎與我聯繫洽談。
延伸閱讀推薦:




網站主機是否也會影響網站載入速度?
很實用的工具分享,我的網站速度有點慢,正需要這些工具來分析檢測
謝謝分享
謝謝分享這麼好用的工具
有機會多交流
謝謝分享這些資訊~對我很有幫助
網站載入速度要如何才算好?
這會跟很多網站技術有關,沒法簡易回答你的問題
謝謝~解決了我的某些疑惑
發現速度不太好=.= 但是不知道該怎麼改善
速度對SEO真的有影響嗎
有喔~這是Google公開確說過的自然搜尋排名因素之一,網站載入速度更好,對SEO效益真的會有幫助
很實用的速度測試工具~
謝謝分享這些實用的網站速度檢測工具
很實用~謝謝
很棒的文章和檢測工具介紹~
正在了解有關網站打開速度的相關資訊,很受用,謝了
挖~~~ 我的網站分數好低壓@”@..
ㄟ害 ><
趕快針對症修正吧!^ ^