智慧型手機已經成為我們日常生活中不可或缺的一部份,無論國內外都有如此明顯的現象。Google 2016年的消費者洞察報告研究指出,台灣地區智慧型手機普及率高達82%,每天上網比例高達96%,其中有99%的年輕人會每天上網。
每當我搭乘大眾運輸工具的時候,我總愛觀察有多少人正在低頭使用手機,你會發現這真的是很嚇人的現象,這完全無關乎年齡層。
全球市場研究機構 TrendForce 最新報告顯示,2016 年全球智慧型手機出貨量為 13.6 億支,年成長 4.7%。而且依賴程度日漸攀升,並且超越了PC 的持有量,這使得越來越多的企業開始意識到行動上網對網路行銷的影響性和重要性。
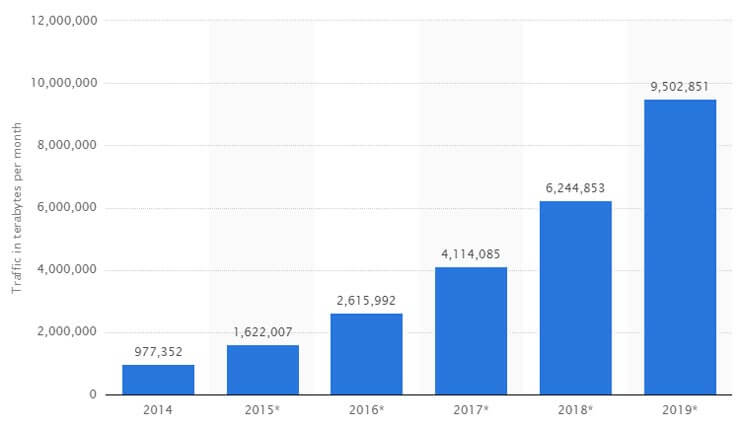
透過下方這張圖你將能更明確了解亞太地區行動上網的成長趨勢,預估每年的成長率高達 58%。

(以上數據引用於:statista)
因此,不管是投入手機app 還是手機版網頁,這不再是做與不做的選擇了,而是網路行銷工具的基本配備了!
到底是要使用手機版網站還是開發手機 app?
如果沒有預算上的問題,製作app 通常是大多數人的答案。毫無疑問,有app 比沒有來得更有優勢,但重點在於你的app 是否具有使用存在性?有什麼特殊功能是手機版網頁做不到的?能否定期更新維護?用戶下載後是否不會輕易卸載?還有許多問題都是你需要先行考量評估的。
然而,要獨立製作手機網站或開發手機 app,對許多規摸不大的企業和網路微型創業者來說,這一件非常耗費資源和吃力的事,往往也不是最合適用於提升行動體驗的解決方式。
所以,在某些情況之下,採用響應式網頁設計(Responsive Web Design,也被翻為自適應網頁設計)會是比較好的選擇,這不僅能夠省下許多預算,也一樣能夠符合手機上網的使用者需求。
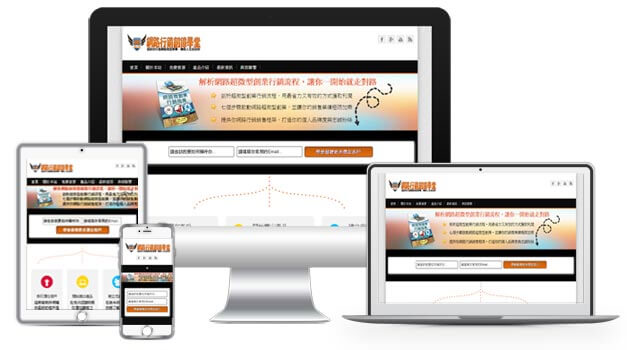
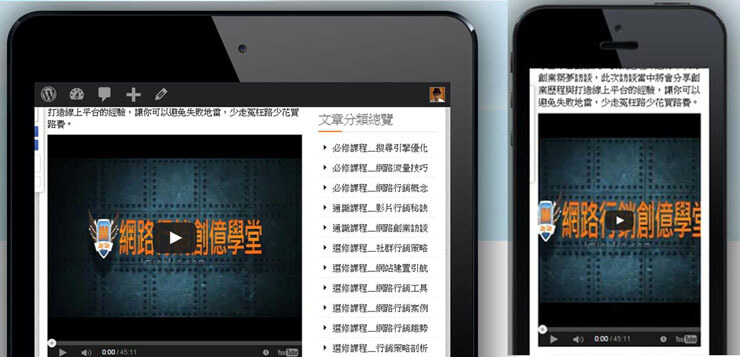
響應式網站最大的特點就在於,花費較低又能迎合行動上網體驗,無論訪客是使用桌機、筆記型電腦、平板電腦或智慧型手機通通都沒問題,它都能夠隨著裝置的大小自動縮放視窗顯示內容。就如以下畫面:

另一個建議你採取響應式網頁的原因是:內容行銷。如果這也是你非常重要的網路行銷策略之一,並且一直有顯著的成效,讓所有的內容可以在不同裝置上被完整閱讀的重要性是重中之重。畢竟,內容行銷如果無法讓潛在客戶可以很容易地瀏覽和閱讀,基本上它跟擁有強大忍術,查克拉卻消耗殆盡的忍者是沒兩樣的,完全無法發揮實力呀。
響應式網頁設計能改善使用者體驗 UX(User Experience)
響應式網站最重要的好處之一就是能迎合用戶體驗,同時在管理上也比較方便,藉由提高客戶體驗可能會導致客戶忠誠度和購買率更高,而這地確也是被證實過的一點。不過,還是得充分利用響應式設計才能打造良好體驗,它絕對不是成功的保證。然而,它具備以下這些優勢是不容置疑的……
- 更新內容不麻煩
當你更新你的網站內容時,使用其他裝置瀏覽內容都是一樣的,無須在不同後台重覆做一樣的事情。這點對於網站外觀設計來說也是一樣的,完全是一體多用。
- 搜尋引擎最佳化 SEO
內容重複是會影響網站SEO 成效的(例如:"www"是網頁版,"m"是手機版),這對Google 是特別明顯的情況,而響應式設計正好可以改善網頁版和手機版網頁並存重複內容的這項缺點。
- 社群分享毫無障礙
響應式設計沒有不同網址的問題,所有的連結都是到同一個頁面,因此無論使用什麼裝置查看網頁也都不會有瀏覽上的障礙或導致錯誤。
- 降低網站維護成本
相比於獨立製作手機版網站而言,響應式網站在管理和維護上都更加輕鬆,並且節省成本。但要注意的是,響應式網頁設計會有額外的前期成本,因為它需要更多時間來設計、調整,使網站能夠在不同裝置都能完美呈現。
- 更符合未來上網趨勢
對於移動裝置的發展和盛行,響應式網頁的可用性和方便性都遠比使用App 和手機版網站來得更高,因為這完全不需要額外安裝應用程式或有網頁跳轉的問題。
採用響應式網站設計該注意哪些事?怎麼設計會比較洽當?
1. 萬萬不要忽略選單的實用性
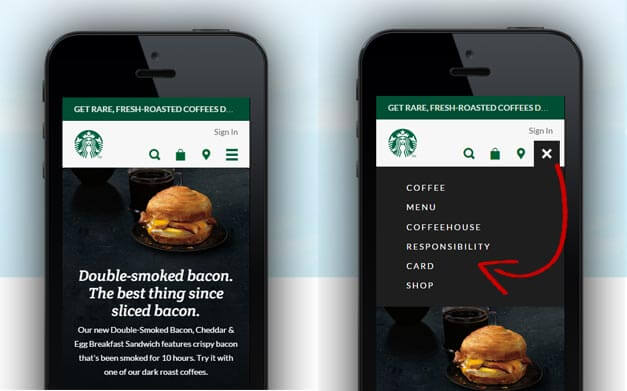
在手機螢幕上隱藏導航選單是保持頁面整潔簡單的好方法。這可以透過圖標或文字按鈕製作成下拉選單,就像以下星巴克的案例:

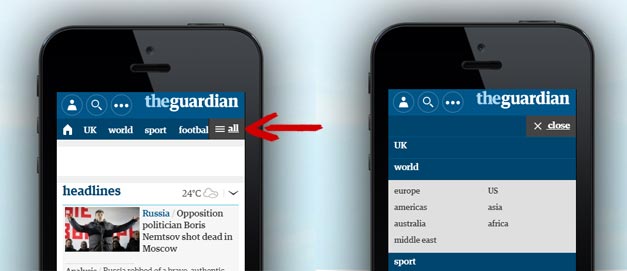
另一種方式是採用橫向選單,直接讓部分內容清楚可見,但過多塞不下的選單則使用文字隱藏機制,the guardian 就是這樣做的:

2. 給按鈕和連結多一點空間
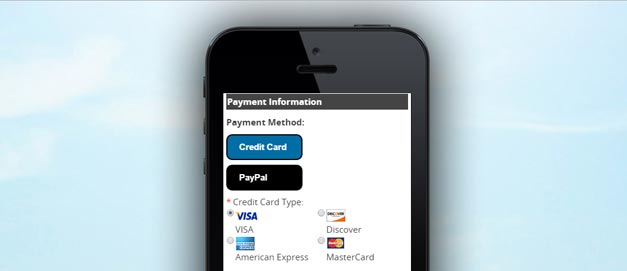
手機版不但不應該把按鈕變小,反而應該要做得更大,使它們更容易被點擊與不被誤點。比較大的按鈕可以提高可用性,例如下方就能夠很清楚看到各別選項,每個選項之間都還保有一些空隙讓訪客可以方便點擊。

3. 平衡字體大小和間距
文字大小和間距的平衡關係也是手機版需要注意的關鍵,手機螢幕本身就不大,所以字體不應該設得過小,而過大也是行不通的,這會讓它們容易擠在一塊。
除了採用適當大小的文字之外,字裡行間的距離也應該要保持合宜的空白,也會讓閱讀性更好。
4. 把重要資訊放在最上面
電話號碼、聯繫方式、購物車、表單,只要是你想快速讓訪客查看的資訊,就把它們盡可能地放在最上方吧。開門見山是最容易取得最大化曝光的方式,這項設計技巧也適用於電腦版。
再來就是優先順序,比方說主內容和側邊欄共存的時候,在手機版的顯示順序上就必須要有所取捨。
你是打算先顯示內容還是側邊欄呢?是想要先顯展示產品圖片,還是產品資訊?內容顯示的優先順序是可以通過CSS 來實現的!
5. 減少使用圖片的數量
有很多效果是可以通過HTML 和CSS 來實現的,像是按鈕和背景色就可以這麼做,透過取代圖片的方式能夠讓網頁開啟速度更快一些。
像下方的這個按鈕就非圖片式按鈕,而且點擊時還能夠有顏色變化:

然而,如果你實在無法避免使用圖片,至少一定要優化圖片大小,這是很多人沒有注意到錯誤。記得,你的圖片顯示多大張就使用多大的圖片,千萬不要使用縮放功能來偷懶。這只會讓你的網站越跑越慢,自食惡果的終究會是你自己。
6. 影片也不要忘了要響應式
要想讓影片也符合響應式設計,除了可以採用CSS 來實現之外,直接透過Youtube 嵌入代碼也能辦得到,而且更容易、更快速。
首先,你得先複製你想嵌入的影片代碼,然後把寬度width 從數值改為"100%",變更完如下:
[alert type=”alert-info” close=”no”]< iframe src=”https://www.youtube.com/embed/UR5DK3iTB9I?rel=0&controls=0&showinfo=0″ width=”100%” height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”>[/alert]
當寬度改為100% 之後,影片寬度會隨著不同上網裝置的大小而縮放,下方是我使用這種方法的實際呈現效果:

以上六大要點雖然只是響應式網頁設計的基本技巧,不過只要你能好好發揮它們,相信你的手機版網頁是不會太糟糕的,針對這部分我也有兩個超好用工具要推薦給你:
- PageSpeed Insights:Google 會幫你的網站打分數,包含行動版、電腦版和使用者體驗,也會分別給予改善的建議。
- Mobile Test Me:這能夠讓你選擇不同大小的移動裝置來查看你的網站情況,這樣當你在修改或調整網頁時,就能更快速地分別查看結果。



免費領取《SEO健檢優化手冊》
訂閱服務確認
訂閱失敗