我想你應該或多或少都有以下這樣的體驗過,當你到一個網站後,卻發現網頁出現錯誤,想要查看內容的頁面已經不存在了。
發生這種事的原因不盡相同,也許是原本網頁被刪掉了、變更了網址、或網址輸入錯誤,無論是哪種情況,這種訪問體驗從來都不是一件好事。
理想情況之下,我們都不希望這些事情發生,而這卻很難完全避免。相對地,這是一個值得善用的契機,不過卻是經常被忽略的一個頁面,甚至是被無視。
從技術上來說,404 錯誤頁面只是一個請求錯誤訊息的頁面,但合格的 404頁面得要指示訪客下一步要做什麼,否則一般情況下,訪客就只會失望或不爽地離開網站。
接下來,我會分享404 頁面六大設計策略和其成功案例,這些技巧可以幫助訪客減少體驗挫折感,甚至可能幫助你留下他們。
讓我們來看看有哪些技巧和案例是值得參考的吧!
1. 耍耍小幽默
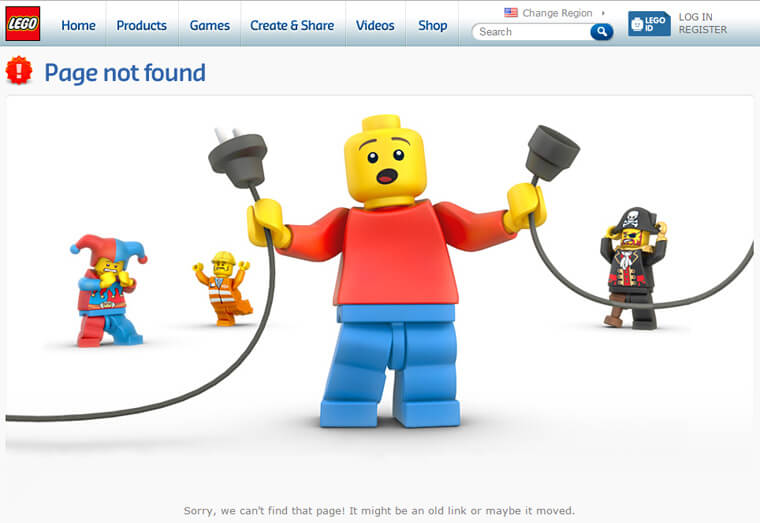
樂高網站的 404頁面非常具有特色性,他們採用相當頑皮的手法來呈現,並透過樂高角色來建立一致性形象,品牌度和輕鬆幽默都一併做到了。
通過滑稽角色的應用,這個頁面設計相當成功地緩解錯誤訊息的局面,並提供直接找到回到網站首頁的路徑。

2. 轉移注意力
另一個設計策略就是想辦法讓人們暫時分心,這能使人在第一時間忘記到達一個錯誤頁面。
有什麼方式會比遊戲更有趣?更能使人玩得不亦樂乎?
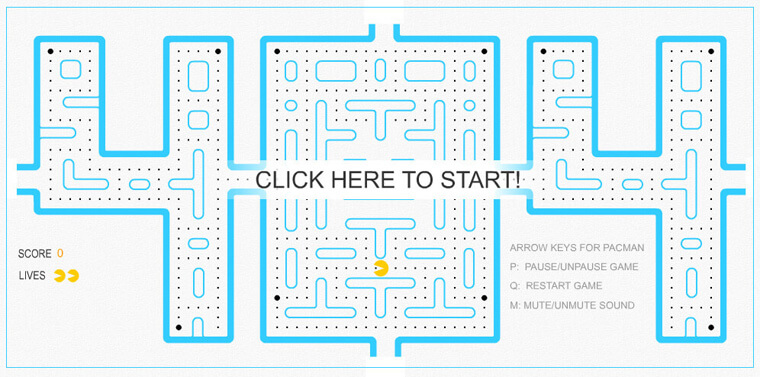
Blue Fountain 的404錯誤頁面就採取了遊戲方法做為設計主軸,這不玩個一兩場比賽怎麼對得起自己呢。我覺得這招實在很高!

3. 跟自己的品牌做結合
HotDot 使用非常具有藝術家特性的小紅點來做為設計重點,而且隨著滑鼠和點擊可以有隨之舞動的效果,這讓人感覺相當神奇與有趣,也完全跟自有品牌特性做了強烈的結合。

4. 提供正確的說明訊息
一般訪客到達 404錯誤網頁,都只是看到錯誤訊息而離開,為什麼不試試挽救這個錯誤的相遇?
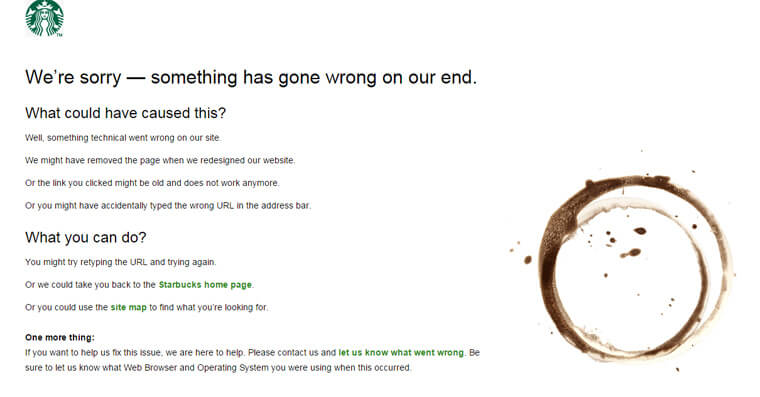
星巴克的 404頁面非常誠實地告訴訪客可能發生了什麼事,也給選項讓人們可以做出下一步的行動選擇,而不只是一個死胡同。台灣星巴克就沒做到這一點,而且連 404頁面都沒有,非常奇特的現像。

5. 給人們重新選擇的機會
除了以上的方式之外,最簡單的方式就是提供選單讓他們有重新再選擇的機會,誰說一定要回到首頁不可呢,把主導權讓給別人或許會更好呢。
Blizzard 就使用了這樣的方式,不過這種事有什麼好恭喜的,文案這麼寫真的是有點給它怪怪的。

6. 提供搜尋功能
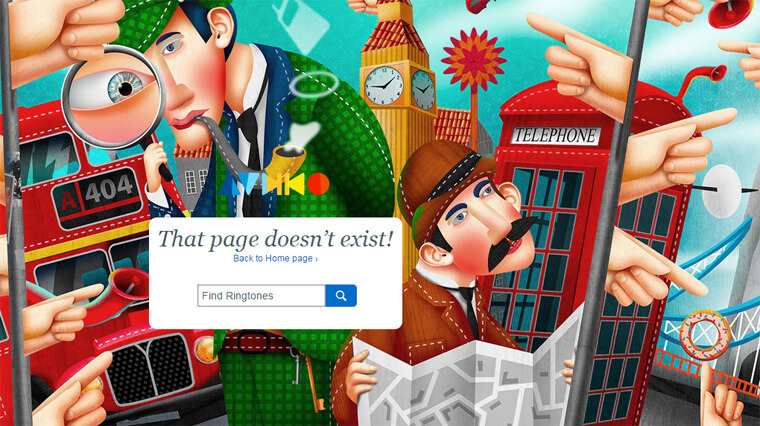
添加搜尋功能到 404錯誤頁面也有助於改善使用者體驗,它可以幫助訪客立即查詢他想要的資料,進而有效降低網站離開率。Audiko 不僅提供了這樣的功能,也跟網頁背景做了相當好的配合。

透過以上的案例分析,無論你想採用什麼方式來設計你的 404頁面,最終目標還是留住訪客,努力留住他們的心、更留住他們的人。
最好的辦法還是定期檢查網站連結是否有出錯,每月檢查缺失是比較理想的,其中還要包含影片、圖片是否有失效,讓訪客碰到 404錯誤頁面絕對是越少越好阿。
註:以上案例截圖於樂高、Blue Fountain、HotDot、星巴克、Blizzard 和 audiko。



免費領取《SEO健檢優化手冊》
訂閱服務確認
訂閱失敗