圖片優化不僅對 SEO 和網站載入速度有幫助,也可以讓文章添加視覺化和更具可讀性。
圖片佔據 Google 搜尋一定比例,所以執行圖片優化是值得且必要的。
重要的是,圖片優化技巧並不困難,看完以下這 9 個圖片優化技巧後,馬上就可以著手進行了。
1.合適的圖片檔名
許多人以為圖片檔名一點都不重要,事實上,這是圖片優化技巧之一。
圖片檔名要準確描述圖片內容,而不是一味塞關鍵字,這是許多 SEO 新手的常見誤區。
例如,如果圖片內容是韓國服飾,那麼圖片名稱就可以命名為"最新款韓流T恤設計",不要再用"未命名"、一串數字(DC0001IMG.jpg),或沒有任何意義的圖片名稱!
上傳圖片到網站之前,除了要檢查圖片檔名之外,也要了解網站是否會在圖片上傳後變更檔名,如果有此問題就需要先針對網站功能進行改善了。
2.優化圖片檔案大小
一般來說,圖檔大小越小越好。
因為大圖檔需要更長的載入時間,這會對用戶體驗產生負面影響,尤其是對於行動上網用戶會更明顯。
在上傳圖片之前,一定要先剪裁合適的尺寸圖片,這是最常見被忽略的情況,也是影響網站載入速度的常見問題來源之一。
尺寸合宜之後,再進行圖片壓縮,這個步驟可以讓圖片檔案變得更小。不過一定要留意圖片品質,過度優化圖檔大小將會適得其反。
3.合適的圖片格式
最常見的圖片格式有:JPG、PNG、SVG 和 WebP,那麼哪一種較為合適呢?
- JPEG:這是最常用的格式,非常適合照片。
- PNG:如果想要高品質和透明背景的圖片,請選擇 PNG。
- SVG:適用於圖標、Logo 或動畫元素,可以在不損失品質的情況下進行縮放。
- WebP:需要高品質且檔案大小較小的圖片時的首選, WebP 有助於加快網頁載入速度。
等等…千萬別忽略了 AVIF。
什麼是 AVIF?
AVIF(AVI Image File Format)是新一代圖片檔案格式,將 JPEG、PNG 和 GIF 的優點結合在一起,提供更高效的壓縮效果。
AVIF 支援 PNG 的透明度和 JPEG 的照片質感,但擁有更高的動態範圍和更優質的壓縮效果。此外,AVIF 也支援類似 GIF 的動畫功能。這簡直太無敵了!
在檔案大小和影像品質方面,AVIF 通常也優於 WebP。WebP 在無損影像上表現更佳,不過對於日常網頁用途來說,AVIF 是更佳的選擇。
而且 2024 年 8 月 31 日,Google 宣佈在搜尋結果中支援 AVIF 格式。
雖然目前並非所有瀏覽器都支援 AVIF,不過相信很快就會普及化,建議可以高度考慮採用這種格式。
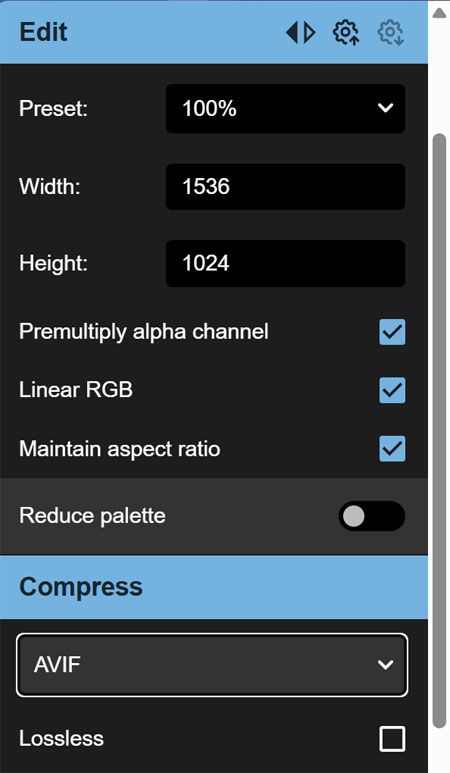
假如網站不支援直接轉檔,使用上述所推薦的工具 Squoosh,就能把圖片轉檔成 AVIF。
4.啟用響應式圖片功能
響應式圖片功能會自動因應瀏覽裝置調整圖片尺寸,可以呈現合宜的圖片品質,並有助於載入速度。
WordPress 網站本身就有響應式圖片功能,上傳圖片後就會自動建立不同尺寸的圖片。
比如我上傳一張圖片 (1200×600) 到網站,圖檔為100KB。當訪客用手機瀏覽網頁時,WordPress 會自動向訪客顯示小尺寸的圖片(320×200,只有 15KB)。
如果網站不是採用 WordPress,可以使用 CSS 實現響應式功能,可以參考以下網址了解如何執行。
延伸閱讀推薦:WordPress SEO 優化技巧教學
5.善用圖片alt
alt (替代文字)是為圖片提供簡短描述的方式,除了可以讓搜尋引擎爬蟲更容易理解圖片內容之外,也可以為視障人士和看不到圖片的人提供指引。
alt 不會顯示在圖片上,是出現在 HTML 中的 <img> 標籤之中,當網站無法順利載入圖片時,alt 替代文字才會出現。
實際範例如下:< img src=”圖片網址” alt=”圖片內容描述” >。
一般而言,上傳圖片時就可以一併加上 alt,如果網站沒有直接支援這項功能,就需要手動切換到 HTML 編輯模式進行添加。
為圖片添加 alt 時,請確保內容是相關合適的,不要盲目填塞過多的關鍵字,這種操作方式比完全不添加來得更糟糕。
圖片 alt 要自然的使用關鍵字,而不適塞關鍵字,例如:「價格實惠的男生白色T恤」會比填寫「白色T恤,白色T恤推薦,購買白色T恤」來得更好。
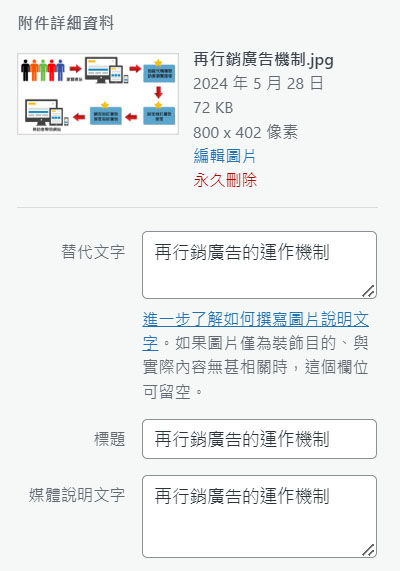
除了 alt 之外,針對重要圖片還可以再填寫標題和說明文字,這可以更好地描述圖片內容。

6.圖片直接傳到官網
有些人會選擇把圖片上傳到其他平台,再把圖片嵌入到自己網站之中,雖然外連圖床可以降低伺服器空間和負擔,但這樣的做法會不利圖片搜尋。
直接將圖片上傳到自身網站不僅較為便利,也能為網站帶來間接流量,更可以防止圖片失效。
7.圖片品質是第一考量
有些人為了讓網站速度變得更快而過度壓低圖片檔案大小,使用過小的圖片尺寸雖然會讓載入速度變快,不過這反而會讓用戶體驗有所下滑,發揮不了圖片原有的功用。
圖片品質的重要性並不亞於載入速度,甚至是首要考量,不過千萬不要二選一,而是盡力取得平衡點。
此外,有些人為了避免被盜圖,會在圖片上添加品牌浮水印。
這樣的做法絕對沒問題,但是不要為了怕被盜圖而添加極大的浮水印,這樣反而造成反效果。確實沒人會盜用了,但是用戶體驗也不好了。
8.建立圖片sitemap
一般而言,sitemap.xml 是為了網頁而存在,不過如果網站圖片夠多,也確實想增加圖片搜尋能見度,那麼就有其必要創建圖片 sitemap 了。
可以將圖片添加到既有的 sitemap 之中,也可以另外創建專屬圖片的 sitemap,兩種方式都是可以的。
如果是 WordPress 網站,並且有安裝 Yoast SEO 外掛,就能自動產生 XML 網站地圖,圖片也包含在內,完全不需要額外創建圖片 sitemap。
9.使用圖片結構化資料
結構化資料可以向搜尋引擎提供更多資訊,不僅網頁可以使用結構化資料,也有支援圖片內容,稱為 ImageObject。
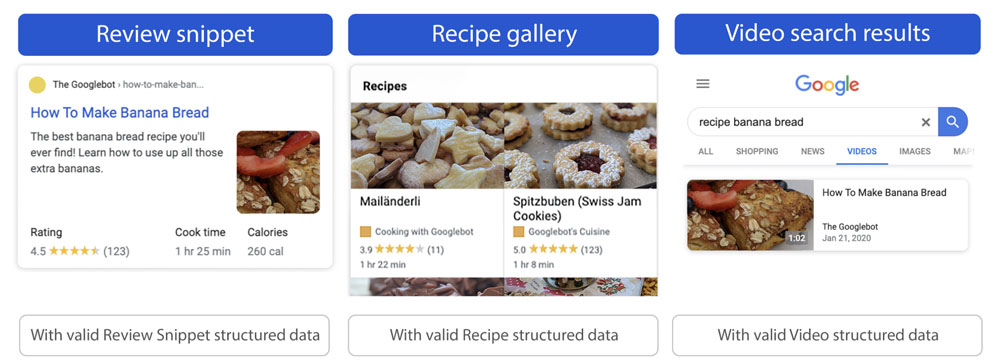
目前,只有以下圖片類型有支援結構化資料:產品、影片和食譜。
例如食譜圖片採用結構化資料後,圖片上會額外添加上專屬徽章標記,並且可以提高特定圖片類型的搜尋能見度。

這部分的使用方式和說明可以額外參考:Google 結構化資料通用指南
圖片優化工具推薦
1.Squoosh
如果不會使用任何設計軟體,那麼可以使用線上圖片優化工具進行優化, Squoosh 是一個簡單易用的免費工具。
圖片上傳之後可以直接看到前後差異,確定圖片品質沒問題之後再下載使用。

並且也可以直接調整圖片的尺寸,使用非常方便。

2.TinyPNG
TinyPNG 是另一個圖片優化工具,功能與 Squoosh 非常類似。
TinyPNG 還有提供 API 功能,可以用來自動調整圖檔大小,刪除任何不必要的部分。如果網站是採用 WordPress,也有專屬外掛可以安裝。

圖片優化的常見問題
最後我想說的是…
圖片優化是網站經營的重要部分,既能增加網頁魅力,也不會讓網頁跑得太慢,而且這對 SEO 來說也是一件好事。
目前,大多數 SEO 的焦點都是聚焦在傳統搜尋上,不過圖片搜尋流量其實更容易操作,也是值得一做的優化策略。
以上這 9 種方法雖然不是短期暴增網站流量或快速提升自然搜尋排名的優化技巧,不過簡單做、重覆做就能夠有流量增長的效益喔。
延伸閱讀推薦:網站速度檢測工具




Hi Jay
那个,我想的话既然是“优化图片周围的文字”,那么在正文中给图片下面或者上面加一行额外的图注,是不是也是可行的呢?
如果是的话,图片名称,alt备注和图注可能会比较相似这样没问题么,这些相似部分也可能包括关键字,那么这些部分的关键字是否会被计入正文关键字密度呢?
在圖片下方或下方加上額外註解並不是不能做,但這對於圖片搜尋優化本身的幫助並不如本身來得高,對於用戶意義也不大,而地確也算入正文關鍵字密度中。