收集名單是網路行銷流程中的重要環節之一,從個人品牌到企業都是不可或缺的好幫手,The Money is in the list,這句話對名單建立的重要性最直接且表露無遺。
同時,這也是國內外已經測試過無數的方法後,到目前為止,這確實是最有效的行銷策略之一,也是網路直效行銷的常見手法之一。不論是聯盟行銷、產品銷售亦或是服務諮詢,都可以透過與潛在顧客建立關係,然後再向他們銷售您的產品。
雖然直接將流量引導到銷售網頁可以產生最直接的利益,但是有些商品或行業是極其難以成功地,而藉由收集有效名單反而更能達成銷售機會和激發潛在利潤。而關於這個方法,我們就必須了解到名單擷取頁了!
關於名單擷取頁
名單擷取頁(Squeeze Page)又被稱為名單收集頁或擠壓頁,這是網路直效行銷中非常重要的一個頁面,它的存在只為了一個目標,就是通過提供價值建立潛在客戶名單。
目前,對於名單擷取頁的定義仍有一些爭論。有些人認為只要頁面上包含訂閱功能表單就能稱為名單擷取頁,而另一些專業人士認為單純為建立名單而建立的頁面(沒有任何逃生窗口)才稱為名單擷取頁。不過,我就不去探究這兩個觀點的差異究竟誰更好了,因為這兩種都是常見的使用方式。
藉由提供一個高價值的免費禮物,用以換取訪客的電子郵件和名字(或更多)。這個做法主要是鼓勵訪客訂閱電子報,進而在往後能跟潛在客戶直接聯繫,也就是所謂的許可式行銷。
名單擷取頁是收集潛在客戶名單最簡單有效的實現方式,因為在頁面中沒有其它內容或連結,這樣可以減少分心和跳出率,並幫助訪客專注於你所提供的資訊上,藉此提升訂閱轉換率。
名單擷取頁的組成元素
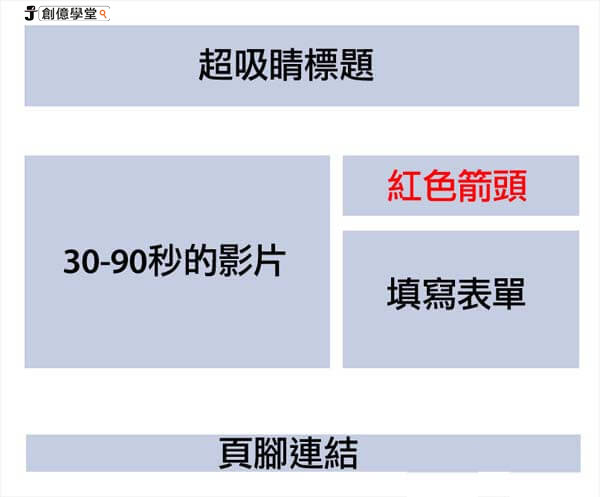
透過這5大組成元素,應該能讓你快速掌握名單擷取頁的製作要點。以下則是名單截取頁的設計佈局,這是最經典又有效的設計概念 :

1、好的標題是成功的基礎
標題可以說是名單擷取頁成功的最重要因素,一定要確保它可以立即抓住訪客的注意力,讓他們知道為什麼要訂閱電子報不可。例如 :
•一個20歲的大學生,沒有行銷經驗卻在1個月內吸引了超過10000粉絲。
•如何不花一毛錢雇用高爾夫球教練,卻能擊出300 +碼的密訣嗎?
•誰想要了解沒有使用減肥藥或忍受飢餓而成功減肥的秘密?
2、影片/圖片必不可少
影片可以從30秒到5分鐘的長度範圍內,但較短的秒數通常更容易聚焦的。同時影片要呼應上面的標題,和應該加強他們為什麼要訂閱的理由,所以必須要烘托出所提供的禮物價值是什麼。
影片則可以放到 Youtube 或 Vimeo,不過我會建議影片可以兩個平台都上傳。原因是名單擷取頁上若想用較高畫質影片與避免廣告刊擾會建議放在 Vimeo;Youtube 則可以擁有較多流量與曝光,影片描述中也能放上名單擷取頁頁的網址。
除了影片之外,這邊也可以改用圖片和文字做為替換,別忘了一樣要以價值分享為導向來撰寫與設計。
3、清楚傳遞價值感
當你要求訪客需要先提供個資來索取資料的時候,實際上是在打破他的舒適圈。因此,必須要先好好地"賄賂"他,也就是提供免費禮物來交換個資。
它可以是一個免費趨勢報告、免費教學影片、優惠折扣、禮券…,無論如何,你都需要提供一個"誘因"來吸引人們的關注和慾望。好處會給人強大的行動動機,而且會最大化地增加訂閱用戶數!
記住,免費是一個強力的詞語之一,可以用於標題、好處描述上,也能直接透過圖片或影片的方式來呈現,這會讓訪客更想要透過訂閱而獲得。
4、表單功能是靈魂
這是用來進行 Email 電子報行銷的重要工具,因此頁面中的表單應該要顯而易見,並且保持簡單,千萬不要想一次就收集過多的用戶資料。在表單下方還可以考慮附加類似的訊息:依照個資法,我絕不會對外洩漏你的資料,也不會胡亂寄送垃圾廣告給你。透過諸如此類的承諾可以有效讓對方放下心防,安心且放心的填寫。
此外,向下的紅色箭頭已被證明可以提高訂閱轉換率了。因此,不管怎麼設計網頁版面,箭頭圖示都是可以考慮使用的視覺元素。而且根據統計,黃色和紅色的按鈕點擊率是最棒的,當然這需要經過實際測試和考量到品牌設計,不同目標受眾仍然會存在差異性。
5、底部版權聲明
在頁面底部可以增加網址連結至你的網站或添加版權資訊,這方面沒有特別需求,保持空白也是可以。
名單擷取頁的設計案例
這和一般典型網站比起來是非常不同的,不是嗎?至少它看起來肯定不會令你眼花撩亂,也不會有一堆網頁可以讓你瀏覽或點擊。它的設計地確很簡單,但它又必須看起來很專業,因為這樣才會給訪客有一種值得信賴和專業的感知度。
以大體設計來說,名單擷取頁分為視覺型和文字型。讓我為你稍微介紹這兩個類型的不同之處,這樣會幫助你得到更多想法。
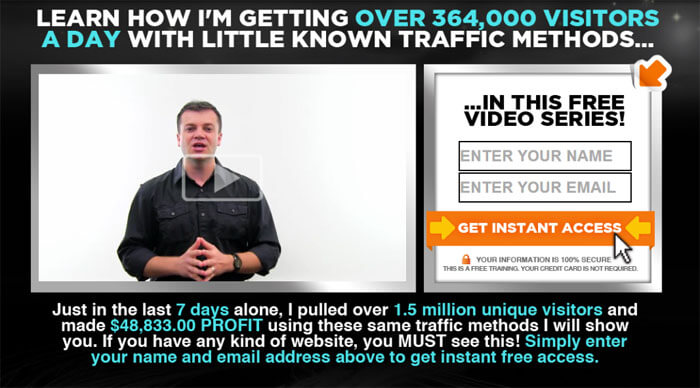
1、視覺型
顧名思義,設計要點是以影片或圖片為主,文字的使用非常有限,但這是最吸睛的設計方式。具有高品質的影片或圖片可以有強大的視覺效果,像減肥這樣的利基市場就非常合適這麼做,透過前後比對的說服力將會很高。
影片型參考範例:

圖片型參考範例:

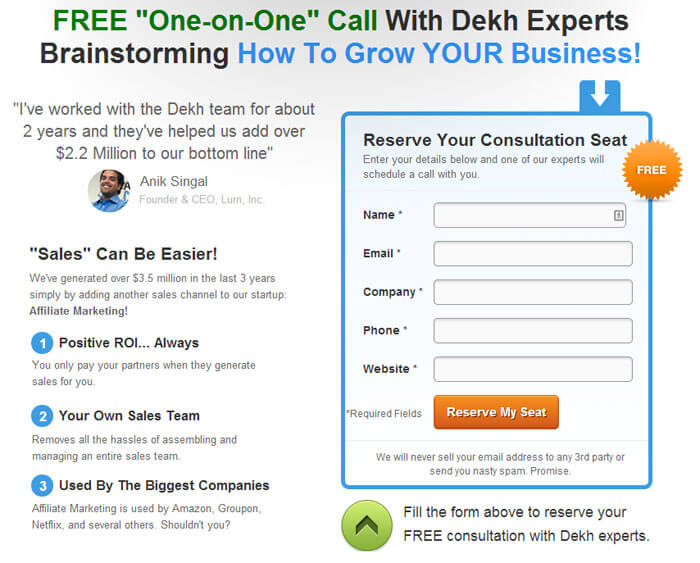
2、文字型
主要是使用文字的力量說明有哪些好處,這是最能清楚表達的方式,而且某些領域可能不太適合以視覺化來呈現。相反地,專注於好處要點反而更具吸引力。
不過,這種方式文案功力就越顯得更重要了,下面這是一個很好的參考範例。

而基於以上兩種類型,你可能會覺得很難取捨?沒關係,你可以使用混合型來設計,也就是視覺型和文字型的並用。

最後我想說的是…
我想談談一些基於人性上的習慣,善用這3個特點會獲得更好的訂閱轉換率,這3個簡單原則絕對是不容忽視的:
•將主要訊息放在最上面,讓瀏覽器不必向下滾動就能盡入眼底。
•將訂閱表單放在網頁右邊。因為大多數人的習慣都是從左至右閱讀的。
•採用高度對比。比如在白色背景上的文字就採黑色,也可以適時地採用不同大小的字體與粗、細體。因此,在非常暗的背景下可以使用白色字體或鮮豔色。
你要如何選或設計頁面?什麼樣的頁面才是最棒的?這只有一種方式可以得知確切的答案:A/B測試!
你自己還有什麼提高訂閱轉換率的簡單秘訣?你目前正在測試什麼方式?歡迎在下方留言分享你的聰明才智,說不定我們可以一起激發更好的Idea。



免費領取《SEO健檢優化手冊》
訂閱服務確認
訂閱失敗